Isola di Capri
Carta archeologica
Il progetto
Il progetto per la realizzazione della carta archeologica dell’isola di Capri vede coinvolti, tramite appositi accordi di collaborazione e sotto la direzione scientifica della Soprintendenza Archeologia Belle Arti e Paesaggio per l’Area Metropolitana di Napoli, i Comuni di Capri e di Anacapri, l’Istituto di Scienze del Patrimonio Culturale (ISPC) del CNR e l’Associazione Culturale Apragopolis.
L’obiettivo principale consiste nell’acquisire conoscenze sull’effettiva estensione dei beni archeologici presenti sull’isola, localizzarne i resti e approfondirne le funzioni e dimensioni originarie. La creazione di una mappa archeologica dell’isola rappresenta lo strumento più idoneo per affrontare diverse esigenze, tra cui facilitare le azioni mirate alla protezione e valorizzazione del patrimonio culturale, oltre a fornire una corretta comprensione dell’evoluzione territoriale. Questa comprensione è un presupposto fondamentale per ricostruire gli eventi storici dell’area e guidare la pianificazione territoriale.
Il progetto sperimenta l’utilizzo di metodi innovativi di rappresentazione dei monumenti per produrre nuovi contenuti scientifici e una documentazione grafica dettagliata utile all’analisi archeologica. Attraverso la creazione del webgis si consente a tutti i soggetti interessati di fruire liberamente ed in maniera condivisa delle informazioni storico-archeologiche appositamente raccolte e archiviate.
Il contributo del CNR ha riguardato il censimento del noto, la raccolta e lo studio della cartografia storica, le attività di rilevamento archeologico dei siti di estensione maggiore scarsamente studiati e rappresentati, la schedatura e analisi delle murature e delle tecniche costruttive, ipotesi di ricostruzione e delle funzioni degli spazi, nonché la costruzione del sistema Web GIS.
L’Associazione Culturale Apragopolis ha condotto attività di digitalizzazione e analisi della documentazione d’archivio storico e corrente (documenti amministrativi, documentazione di scavo, disegni storici, planimetrie e fotografie), unitamente a ricognizioni sul campo con il coinvolgimento di esperti per l’avvio dei rilievi subacquei e per la realizzazione di ricostruzioni virtuali.
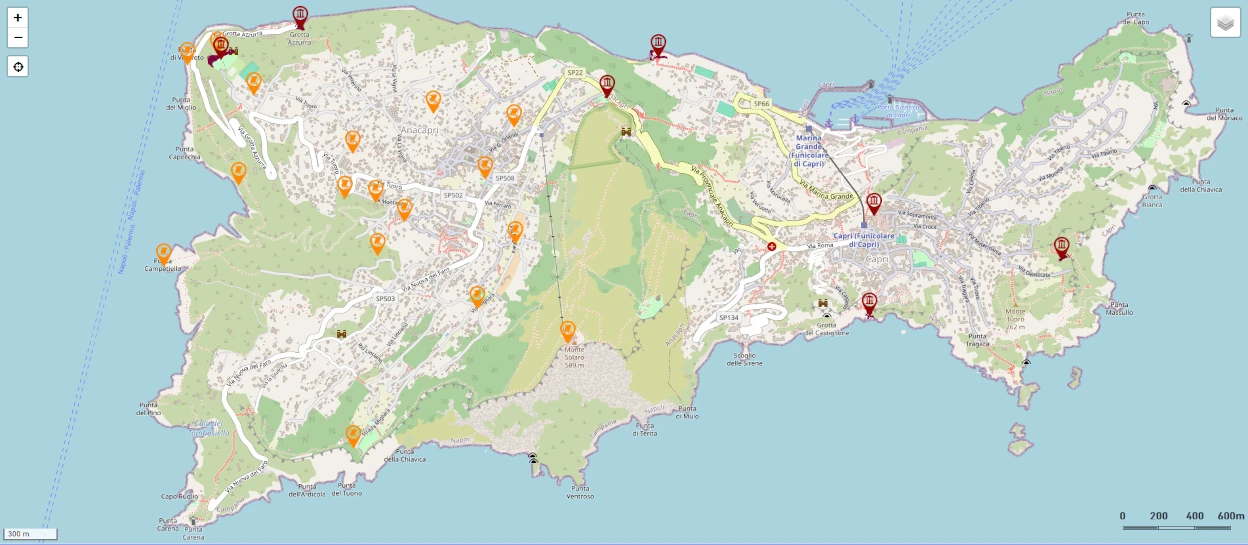
Il WebGIS
Il WebGIS è una tipologia di mappa georeferenziata interattiva presentata tramite il Web, quindi fruibile attraverso un qualsiasi browser moderno.
Il WebGIS relativo alla Carta Archeologica dell'Isola di Capri è stato realizzato utilizzando esclusivamente tecnologie open-source, principalmente la libreria JavaScript Leaflet per il rendering della mappa con i layer (livelli) georeferenziati contenenti i punti geografici e le strutture rilevate dal progetto, e il framework PHP Symfony per lo sviluppo della API (lato server) che interagisce con il database per recuperare le informazioni e i dati relativi ai punti da visualizzare sulla mappa.
Il database stesso è stato costruito con il sistema PostgreSQL, il quale - attraverso l'estensione PostGIS - permette di rappresentare dati geografici e geometrici e fornisce un insieme di funzionalità integrate per l'interazione e le operazioni con i dati geometrici, rendendolo quindi particolarmente utile per applicazioni GIS.
Riconoscimenti
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Et sed quidem atque? Delectus, blanditiis sint. Numquam tempora nemo perferendis ea modi. Pariatur voluptatibus ut consequatur? Sit reprehenderit in accusantium delectus.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Et sed quidem atque? Delectus, blanditiis sint. Numquam tempora nemo perferendis ea modi. Pariatur voluptatibus ut consequatur? Sit reprehenderit in accusantium delectus.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Et sed quidem atque? Delectus, blanditiis sint. Numquam tempora nemo perferendis ea modi. Pariatur voluptatibus ut consequatur? Sit reprehenderit in accusantium delectus.
Credits
CNR ISPC
Cecilia Giorgi
Giovanni Caratelli
Nicolò Paraciani
Soprintendenza ecc...
Giancarlo Di Martino